If you've ever used JavaScript, you're likely familiar with its power and flexibility. You've probably worked on web projects, developed user interfaces, interacted with APIs, or utilized JavaScript frameworks and libraries. However, have you ever wondered how it works behind the scenes, what makes JavaScript perform the exciting magic you see in your web browsers?
In this article, we'll delve into the hidden aspects of JavaScript that enable your code to run smoothly and create the amazing web and mobile application experiences you enjoy.
Understanding JavaScript Engines
The knowledge of how JavaScript engines work is essential for understanding the execution of your code and for optimizing performance effectively. This knowledge also proves valuable when troubleshooting performance issues or ensuring compatibility across various browsers and runtime environments.
So, what exactly is a JavaScript engine?
In simple terms, a JavaScript engine is a program responsible for translating your JavaScript code into machine code and executing it. It serves as a core component within a web browser and takes your JavaScript code as input, performing a series of tasks to interpret and run the code.
Understanding How the JavaScript Engine Works
The JavaScript engine is comprised of various components that collaborate to ensure efficient code execution. Let's delve into these individual parts and see how they tie together:
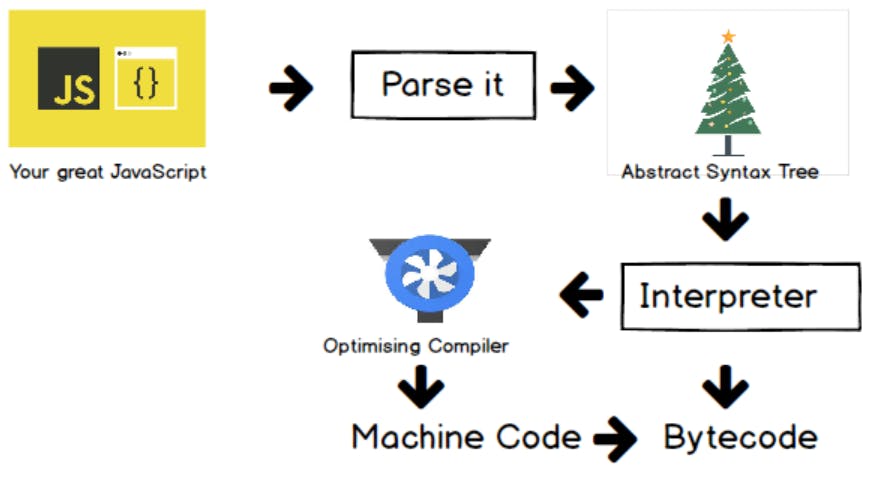
Parser:
As you may already be aware, computers primarily comprehend binary code, consisting of sequences of 0s and 1s. Therefore, before your JavaScript code can be executed, it must undergo a translation process into binary code.
The initial step in the execution of your JavaScript code is known as parsing. The parser's role is to analyze your JavaScript code and transform it into a data structure known as the Abstract Syntax Tree (AST). This AST helps the engine understand and organize your code.
Interpreter:
After parsing, the interpreter processes the Abstract Syntax Tree (AST) and executes the code line by line. The engine uses the AST to generate machine code, which consists of binary code which the computer can understand.
Just-In-Time (JIT) Compiler:
In some modern JavaScript engines, such as V8 (used in Google Chrome), the JIT compiler dynamically optimizes the code during runtime. It analyzes the executed code, identifies hotspots (frequently executed portions), and generates highly optimized machine code tailored to the current execution context. This optimization significantly enhances performance.
Memory Heap:
Each JavaScript engine includes a memory heap responsible for storing objects and variables during code execution. The memory heap manages the allocation and deallocation of memory for variables, objects, and data structures created by your code.
Call Stack:
The call stack is a critical data structure in JavaScript. It keeps track of function calls during code execution by adding a new frame to the top of the stack whenever a function is called. This stack operates according to the Last-In-First-Out (LIFO) principle.
In simpler terms, it means that the most recently called function is executed first and removed from the stack when its execution is complete.
Garbage Collector:
JavaScript engines employ garbage collectors to manage memory efficiently. These collectors identify and deallocate memory used by objects that are no longer needed. This process prevents memory leaks and optimizes memory usage.
It's important to emphasize that JavaScript engines are not limited to web browsers. They can also function as standalone runtime environments, as is the case with Node.js. Node.js enables JavaScript to be executed on servers and in various other contexts.
Again, it's worth noting that JavaScript engines exhibit variations in their implementation details and performance characteristics. Popular engines include Google's V8 (used in Chrome and Node.js), SpiderMonkey (found in Firefox), JavaScriptCore (employed by Safari), and Chakra (utilized in legacy versions of Internet Explorer).
The JavaScript Runtime
The JavaScript runtime is the backdrop in which a web browser runs JavaScript code. While the JavaScript engine handles the actual interpretation and execution of the code, the runtime environment supplies the essential tools, libraries, and interfaces needed for this execution.
When a web browser loads a web page that includes JavaScript, the JavaScript runtime environment comes into play. It actively oversees different aspects of code execution, such as managing memory, performing garbage collection, and enabling access to browser APIs and other resources.
The runtime environment consists of several interconnected components that collaborate to ensure the seamless execution of JavaScript code.
These components include:
Execution Context:
Every JavaScript code snippet or function runs within its execution context. This context contains information about variables, function declarations, and other essential data. The runtime oversees these execution contexts, monitors their state, and guarantees their correct execution.
Call Stack:
The call stack monitors the sequence of function calls and their execution. It records the execution context for each function, facilitating the correct invocation, execution, and return of functions.
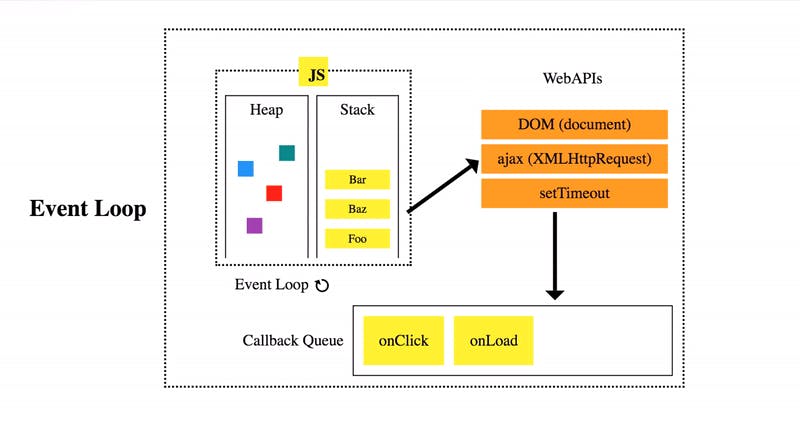
Event Loop:
The event loop plays a crucial role in the JavaScript runtime. It continuously checks for pending events, such as user interactions or network requests, and processes them as needed. This ensures that JavaScript can effectively manage asynchronous operations, maintaining responsiveness and preventing the browser from becoming unresponsive.
Web APIs:
Browsers offer various APIs, like the Document Object Model (DOM) API and XMLHttpRequest, that enable JavaScript to interact with the browser and manipulate the web page. The runtime grants access to these APIs, empowering JavaScript code to perform tasks such as modifying HTML elements, making AJAX requests, and handling user events.
Callback Queue:
When asynchronous operations, such as AJAX requests or timers, finish their tasks, they put their corresponding callbacks in the callback queue. The event loop monitors this queue and transfers the callbacks to the call stack for execution when the stack is empty.

In summary, the JavaScript runtime acts as a vital link between the JavaScript engine and the browser environment. It offers a robust framework for running JavaScript code and engaging with the browser's capabilities.
The runtime guarantees:
Smooth execution of JavaScript code.
Effective management of asynchronous operations.
Empowerment for web developers to construct dynamic and interactive web applications.
Strategies for Optimizing Modern JavaScript Engines
Modern JavaScript engines employ intelligent methods to enhance the speed and efficiency of your code. In this section, we will explore several such strategies.
A.) Minimize DOM Manipulation:
Working with the Document Object Model (DOM) can be resource-intensive. DOM manipulation typically entails modifying the structure and content of a web page. Enhancing your application's performance involves reducing your interactions with the DOM.
One effective approach is to cache references to DOM elements, which reduces the frequency of accessing them.
Here's an example:
// Before optimization
for (let i = 0; i < 1000; i++) {
document.getElementById('myElement').style.color = 'red';
}
// After optimization, the result would be:
const element = document.getElementById('myElement');
for (let i = 0; i < 1000; i++) {
element.style.color = 'red';
}
ThegetElementById method is called during each iteration, causing unnecessary DOM lookups.
But by storing the reference to the element in the element variable before the loop, we eliminate repeated lookups, resulting in improved performance.
B). Use Efficient Data Structures and Algorithms:
Optimizing your JavaScript code requires selecting the correct data structures and algorithms. When performing specific operations, using suitable data structures like sets or maps instead of arrays can result in significant performance improvements.
// Before optimization: Using Array.includes()
const array = [1, 2, 3, 4, 5];
// Check if the element '3' exists in the array
if (array.includes(3)) {
// Execute this block of code if '3' is found in the array
// ...
}
// After optimization: Using Set.has()
const set = new Set([1, 2, 3, 4, 5]);
// Check if the element '3' exists in the Set
if (set.has(3)) {
// Execute this block of code if '3' is found in the Set
// ...
}
In the initial code, theincludes() method is used to check if an element exists in the array. However, for large arrays, this can be inefficient as it performs a linear search. By utilizing a set and its has() method, we can achieve faster membership checks, thus improving overall performance.
C). Use Function Optimization Techniques:
In JavaScript code execution, functions are crucial. Enhancing the performance of functions can yield a substantial impact. You can achieve this by using techniques like function inlining, function hoisting, and minimizing unnecessary closures.
// Before optimization
function calculate(a, b) {
// This function simply adds two numbers and returns the result.
return a + b;
}
function process(x, y) {
// This function calls the 'calculate' function to add 'x' and 'y',
// then multiplies the result by 2. It can be optimized.
return calculate(x, y) * 2;
}
// A better way would be:
function process(x, y) {
// We can skip the separate 'calculate' function and directly add 'x' and 'y'
// within this function. This simplifies the code and avoids a function call.
return (x + y) * 2;
}
In the first code, the process() function calls the calculate() function, which adds two numbers. By directly inlining the addition operation within the process() function, we eliminate the function call overhead, leading to improved performance.
D). Use Array Methods Instead of Loops:
JavaScript provides powerful array methods that offer optimized implementations for common operations like filter, map, and reduce. Using these methods can result in a more concise code and improved performance.
// Before optimization
const filteredArray = []; // Create an empty array to store filtered elements.
// Iterate through the 'array'.
for (let i = 0; i < array.length; i++) {
// Check if the current element at index 'i' is even (divisible by 2).
if (array[i] % 2 === 0) {
// If it's even, add it to the 'filteredArray'.
filteredArray.push(array[i]);
}
}
// Optimizing with the filter() array method:
const filteredArray = array.filter((element) => element % 2 === 0);
// Use the filter() method to create 'filteredArray' by selecting elements that satisfy the given condition.
In the initial code, a loop is used to filter even numbers from an array. The optimized code uses the filter() method, which internally handles the looping and condition checking, resulting in more readable and efficient code.
The choice of optimization technique you should employ depends on your specific use case and performance requirements. To ensure effective results, it's crucial to assess and measure the performance impact of each optimization. You can make use of tools like Chrome DevTools and other performance-checking libraries to identify issues and guide your overall optimization efforts.
Conclusion
JavaScript is an amazing language that powers interactive web applications. Your knowledge of how it works behind the scenes, from the engine to the runtime, will help you write better code and build more efficient, scalable and maintainable web and mobile applications. I hope you found this article helpful.
Leave a like and comment, let me know what you've learned.